WO Website
Wolff Olins
The challenge
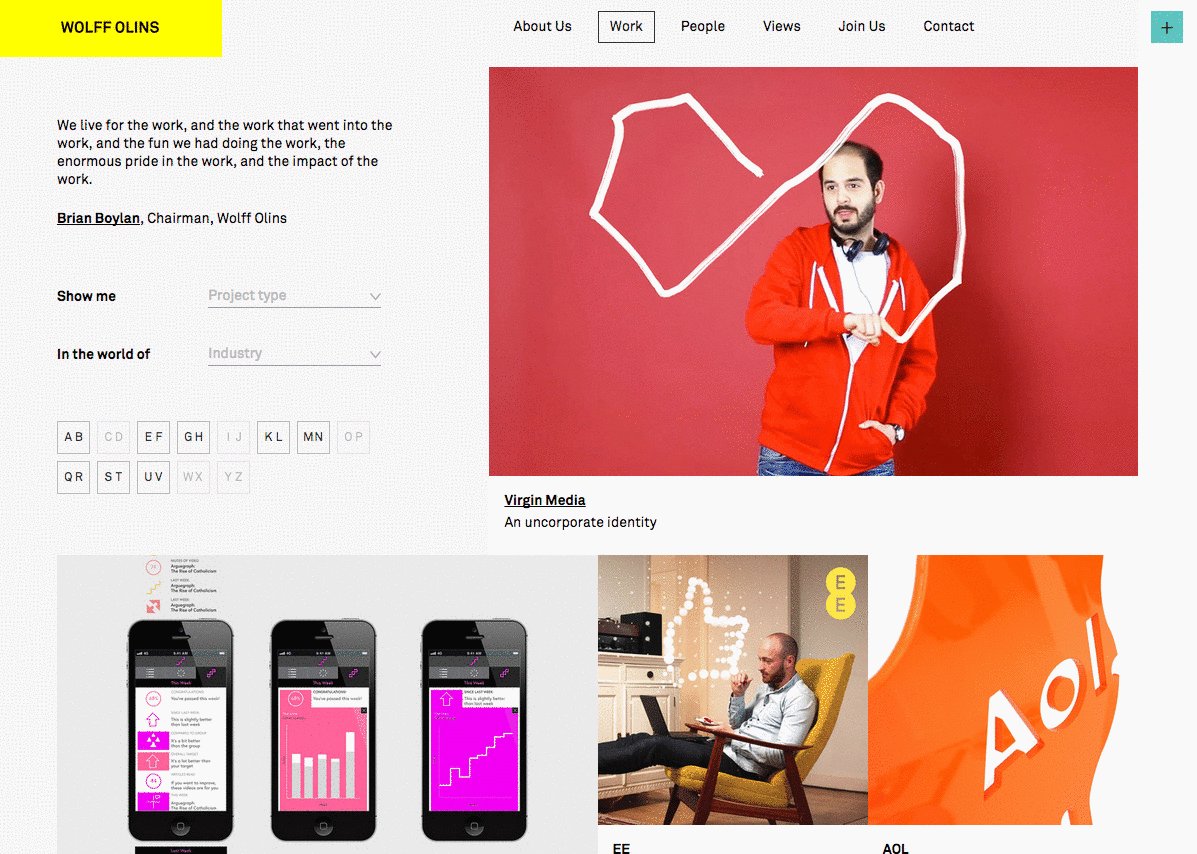
Create the new website of a branding company. Define the brand of a website for people who create brand.
My role in the project
Take care of all the front-end of the website for phase 1. Produce clean and easy to scale code.
I worked closely with the designer to build responsive prototypes until we reached an agreement with the deciders on the project
Technology used in the project
The website back-end is built in Ruby on rails. The front-end is linked to the back-end using a bespoke JSON API build by a developer in our team. From this, we retrieve all the data needed.
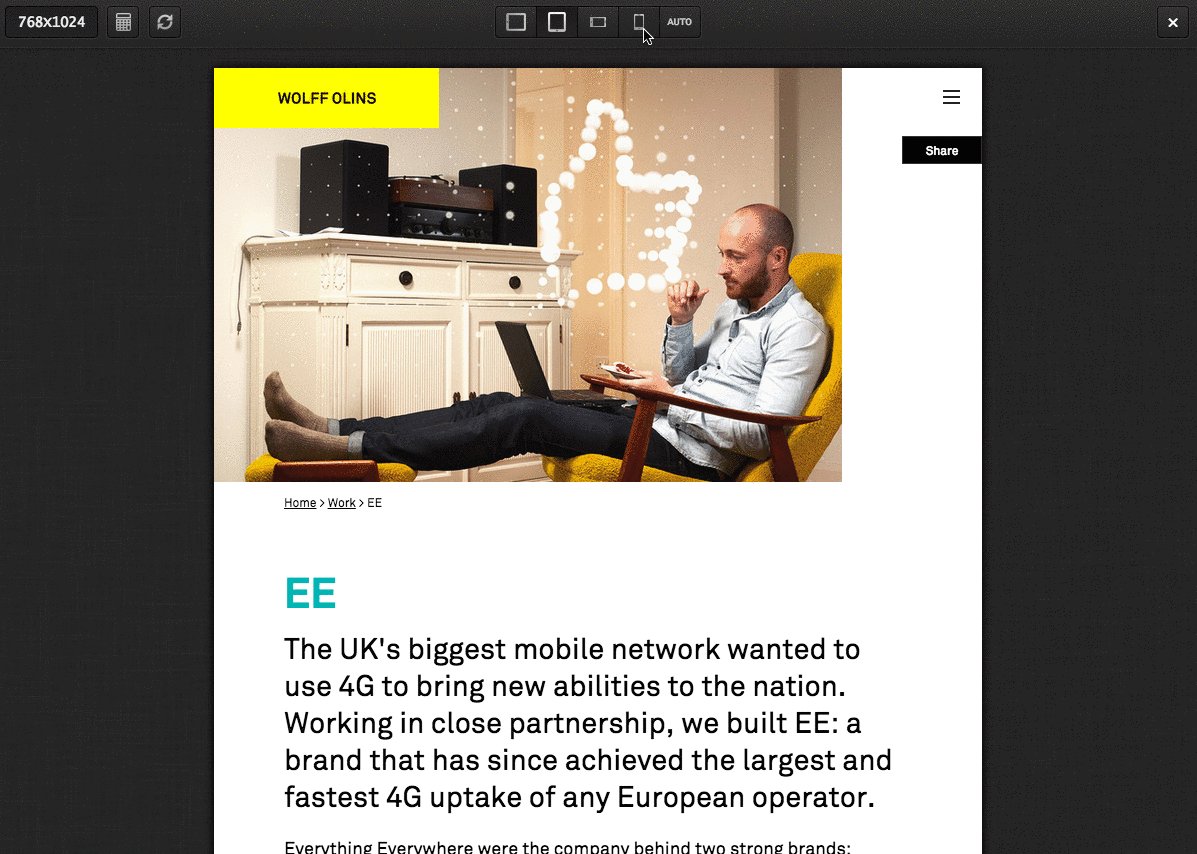
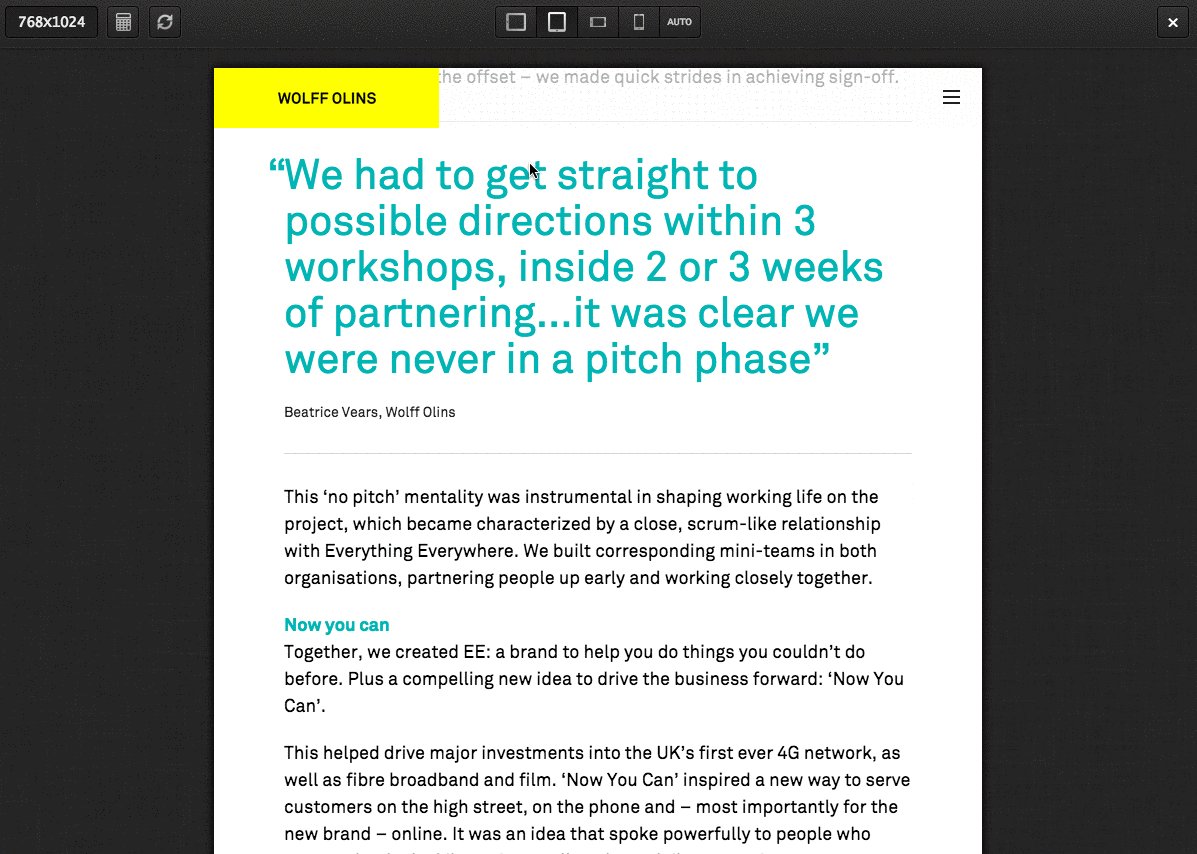
Its a mobile first responsive website. Gulp.js is the task runner. We decided to use SASS with Bourbon and Neat.
We respect web standard with support of IE8. On the Javascript side we use jQuery, OO JS and varius libraries.
Key of the project
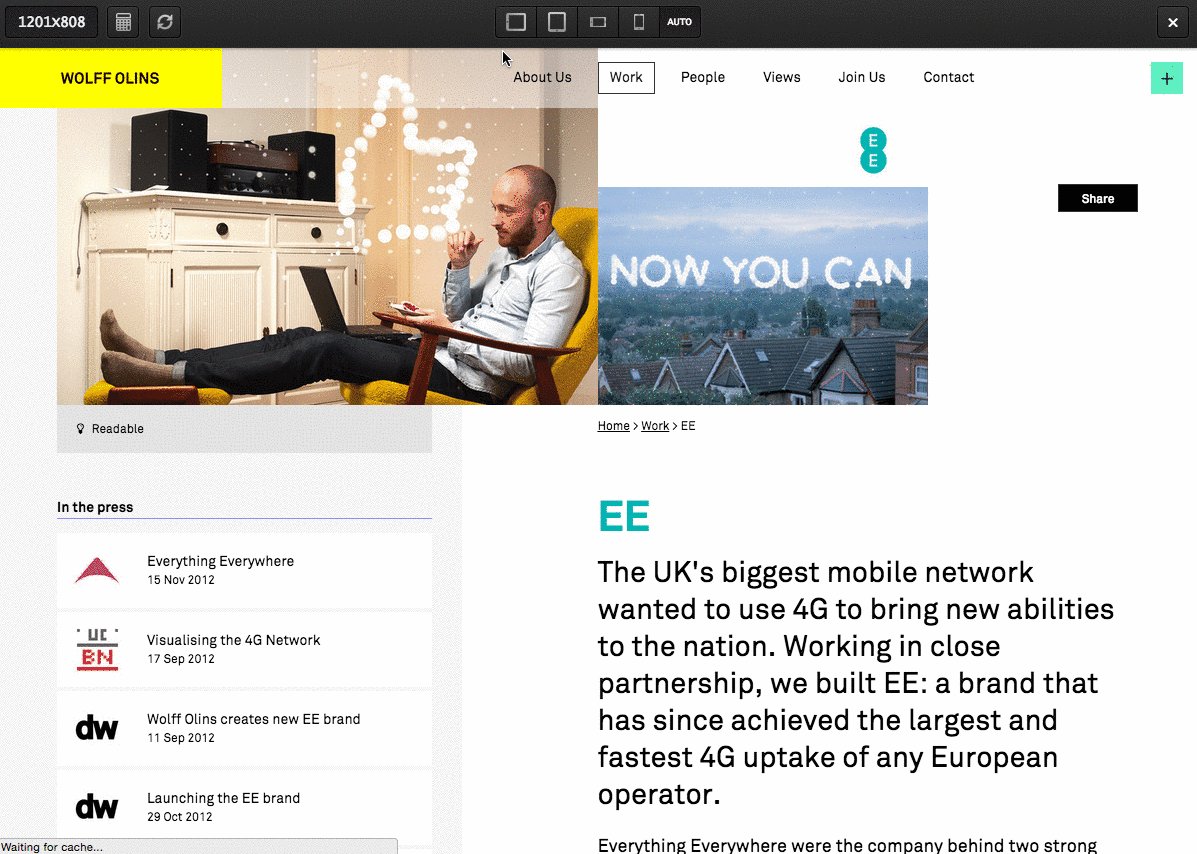
It's a mobile first responsive design. However, each breakpoint layout received strong thoughts. It's not a simple stacking across devices.

Result
The launch of the website was very well received by the company and clients. It was mentioned in the press and awarded.
Check the website at http://www.wolffolins.com
Hired by Wollf Olins to work on-site. All brands featured own the respective copyright of the projects presented.